Exemple de test selenium avec une popup
Rédigé par Dominique Mereaux le 26 mai 2012
Il est possible de se créer un compte viadeo via google mail. Une popup s'ouvre alors. Nous allons faire un enregistrement de cette procédure et voir pourquoi on ne peut l'utiliser tel quel.

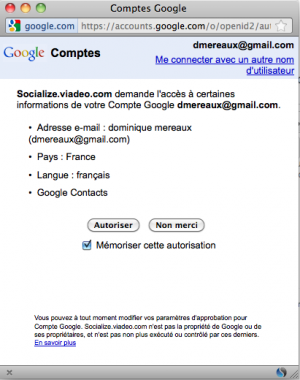
Si on sélectionne google la popup suivante apparait :

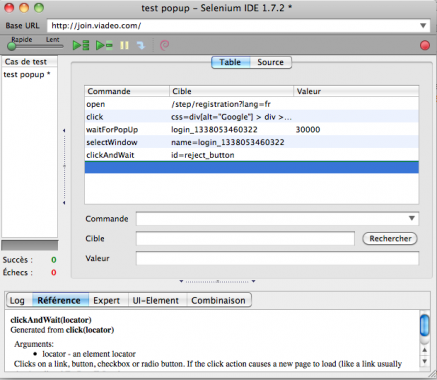
Après enregistrement de cette procédure on obtient :

Si je rejoue le test tel quel il ne fonctionnera pas. En effet dans les commandes waitForPopUp et selectWindow l'identifiant est variable (généré automatiquement) et donc aucune chance pour que selenium trouve l'élément suivant.
Que faire?
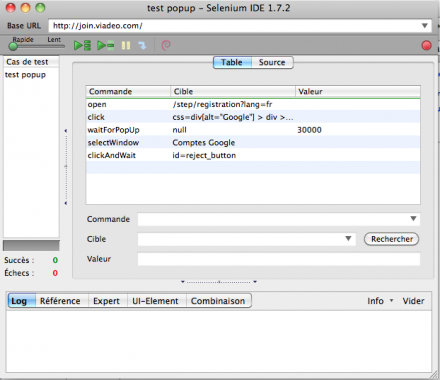
Si on regarde en détail la commande waitForPopUp qui permet de se synchroniser sur l'apparition du popup on apprend qu'à la place de l'identifiant javascript de la fenêtre on peut utiliser null et dans ce cas c'est le premier popup qui est pris en compte
Pour la deuxième commande selectWindow qui permet de rendre la fenêtre active pour selenium, on apprend que l'on peut également sélectionner la fenêtre en utilisant le nom de la fenêtre ici "Comptes Google" .
Finalement le code devient:

Il n'est pas toujours possible de réutiliser tel quel un code enregistré.
Classé dans : Automatisation - Mots clés : selenium - aucun commentaire
Selenium : Identifier avec xPath
Rédigé par Dominique Mereaux le 24 avril 2012
Le moyen le plus simple et le plus rapide de retrouver un élément d'une page web (pour cliquer dessus par exemple) est l'id. Malheureusement l'id n'est pas toujours présent. Dans ce cas on peut également utiliser les requêtes xPath (navigation dans un document XML) pour retrouver un élément.
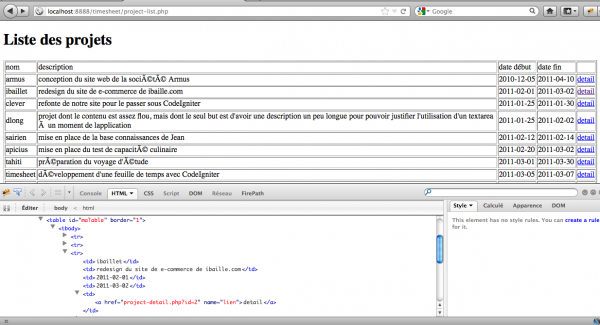
Soit la page web suivante:

Je voudrais accéder au deuxième lien "détail" pour le cliquer.

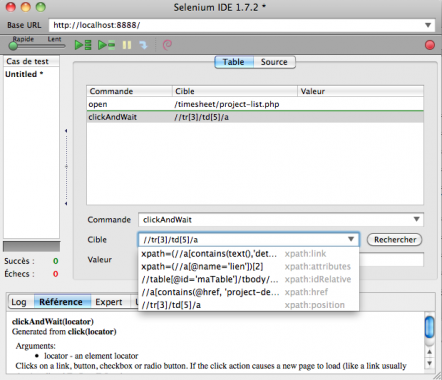
L'IDE de selenium nous propose plusieurs possibilités comme par exemple par position absolue: //tr[3]/td[5]/a
soit:- tr[3] Accéder à la troisième ligne
- td[5] Accéder à la cinquième cellule
- a Accéder à l'élément lien
Le test selenium sera à réécrire si par exemple un autre tableau est ajouté en début de cette page web.
De façon relative: //table[@id='maTable']/tbody/tr[3]/td[5]/a
- table[@id='maTable'] Accéder au tableau identifié par l'id "maTable"
- tr[3] Accéder à la troisième ligne
- td[5] Accéder à la cinquième cellule
- a Accéder à l'élément lien
Intéressant pour tester des tableaux générés dynamiquement.
Recherche sur un attribut : xpath=(//a[@name='lien'])[2]
- Le deuxième lien ayant pour attribut nom = 'lien'.
Pour plus d'informations sur la construction de ce type de requêtes :
w3schools xpath
Classé dans : Automatisation, Outil de test - Mots clés : selenium - aucun commentaire
Selenium : Element-filters
Rédigé par Dominique Mereaux le 17 septembre 2011
<p class="clearfix"><span>
<input checked="checked" class="checkbox" id="celsius" name="unit" type="radio" value="celsius"/>
<label for="celsius">degrés Celsius (°C)</label>
</span></p>
<p class="clearfix"><span>
<input class="checkbox" id="fahrenheith" name="unit" type="radio" value="fahrenheith"/>
<label for="fahrenheith">degrés Fahrenheit (°F)</label>
</span>
Tel que on ne peut pas sélectionner l'élément en utilisant le nom (Name=unit), d'où l'intéret d'utiliser les element-filters qui vont permettre de raffiner la recherche :
<tr>
<td>click</td>
<td>link=Options</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>name=unit index=1</td>
<td></td>
</tr>
Ici on prendra le deuxième élément avec name=unit (index commence à 0).
Il existe deux types d'element-filter:
- index : que l'on vient de voir et
- Value : si l'élément possède une "value" on peut utiliser cette dernière pour préciser la recherche tel que dans l'exemple suivant :
Classé dans : Automatisation, Outil de test - Mots clés : selenium - aucun commentaire
Nouvel version de FF et Selenium IDE
Rédigé par Dominique Mereaux le 17 août 2011
Classé dans : Outil de test - Mots clés : selenium - aucun commentaire
Selenium : trouver un objet par identifiant
Rédigé par Dominique Mereaux le 17 juin 2011
<div style="float:left;"><label for="prof_sexe"><strong>Je suis</strong></label><br> <select name="prof_sexe"> <option value="2">Une femme</option>
<option value="1">Un homme</option> </select> </div>Les codes de test permettent de sélectionner "Un homme" dans le choix "prof_sexe": <tr> <td>open</td> <td>/accueil/adsl.html</td> <td></td> </tr> <tr> <td>select</td> <td>Name=prof_sexe</td> <td>label=Un homme</td> </tr> <tr> <td>open</td> <td>/accueil/adsl.html</td> <td></td> </tr> <tr> <td>select</td> <td>Identifier=prof_sexe</td> <td>label=Un homme</td> </tr> Si on ne précise rien (Name, Identifier, Id) par défaut la recherche se fait par "Identifier". D'ailleurs lors d'un enregistrement rien n'est précisé.
Classé dans : Automatisation - Mots clés : selenium - aucun commentaire